Как сделать скриншот отдельного блока сайта?
Как сделать скриншот отдельного блока сайта?
Шаг 1. Особенность метода в том, что он работал даже если на сайте присутствовала большая прокрутка страницы.
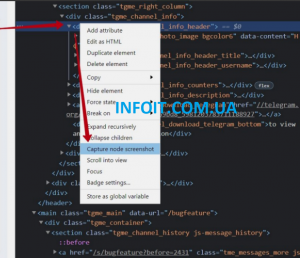
Шаг 2. Текущая фишка связана с методом описанным в том посте. Разница лишь в том, что в панели «Elements» необходимо выбирать не сам тег <html> страницы, а любой блок. Например <div>, <table> , <section> и т.п.
Шаг 3. А так как каждый блок с исходников подсвечивается и на самой странице, как показано на скриншоте, то даже рядовому пользователю будет удобно просматривать зону скриншота.